Hello World, my tech blog is back !

Il y a quelques temps, en repensant entièrement la façon de faire ma veille tech, je me suis rendu compte que je lisais plus souvent les contenus issus des blogs persos de développeurs que des sites institutionnels. Dans le même temps, je me rends bien compte que la page “Idée d’article a écrire” de mon app de prise de note continue inexorablement de s’allonger dans l’espoir d’enfin réouvrir un blog pour y écrire ses idées. Aussi, je suis assez frustré de ne plus partager autant que par le passé ma passion de la tech et du code.
C’est en prenant un peu de recul sur tout cela que je me suis donné le coup de pied qu’il me fallait pour que je lance enfin ce blog ! Et pour commencer, en guise de premier article, quoi de mieux que de raconter les choix techniques derrière ce blog ?
Quel outil pour le blog ?
Comme dit en introduction, cela fait longtemps que j’ai l’idée de me remonter un blog. J’ai donc pu prendre tout mon temps pour étudier les différentes solutions disponibles sur le marché avant de m’arrêter définitivement sur une. Afin de bien choisir je me suis imposé un lot de contraintes:
1. Solution décentralisée: Qui dit plateforme centralisée, dit dépendance aux choix de la plateforme. Les histoires de Twitter ou de Medium ont montré les limites d’un tel modèle. Certes, cela a aussi des désavantages de ne pas utiliser une plateforme (prix, difficultés de mise en place, visibilité réduite, …) mais je considère cela moins important que la liberté que cela offre sur le moyen / long terme et je suis plus à l’aise comme ça.
2. Ecriture du contenu en Markdown: Aujourd’hui, le markdown fait entièrement partie de mon workflow de travail. Documentation, comptes-rendus de réunion, slides, … le markdown me suit partout. Conserver le markdown pour écrire les articles de mon blog est donc un avantage non négligeable pour la réutilisation de mon contenu. Une documentation que j’ai écrite peut facilement devenir un article qui sera ensuite transformé en slide pour une presentation. En bref, le gain de temps que j’aurais avec Markdown en fait un « must have ».
3. Maintenance minimale: Je considère cela normal de passer du temps à mettre en place une solution technique, mais j’aimerais qu’une fois en place, je passe plus de temps à écrire qu’à maintenir la solution.
4. Open Source: L’immense majorité des solutions pour faire des blogs est aujourd’hui open-source, alors pourquoi mettre ce point en avant ? J’aimerais une solution qui soit développée dans un langage que je pratique régulièrement et avec une communauté active. Même si je ne m’oblige pas de contribuer au code, je suis en capacité de le faire.
En partant de ces contraintes, j’ai assez vite éliminé les solutions les plus populaires du marché comme Wordpress ou Medium et je me suis concentré sur les générateurs de sites statiques qui répondaient à mes contraintes. Parmi les plus populaires, on retrouve Gatsby (écrit en Python), Jekyll (écrit en Ruby) ou Hugo (écrit en Go).
Même si j’avais déjà de l’expérience avec Gatsby, j’ai fait le choix de me tourner vers Hugo car il est, je trouve, plus simple à mettre en place que ses concurrents, est écrit en Go (qui est un langage que je manipule régulièrement) et a une large communautée active. Je me suis également rendu compte que quelques uns des blogs que je suis et dont j’aime bien le format fonctionnent avec Hugo, ce qui me rassure.
Aussi, Hugo s’intègre très facilement dans une CI car il n’a besoin d’aucune dépendance vu qu’il est écrit en Go. C’est un gros plus pour réduire la maintenance dans le temps si je souhaite changer d’outil de CI par exemple.
Quel hébergeur ?
L’étape suivante est donc d’héberger le site internet. Etant donné qu’Hugo génère des pages HTML statiques, n’importe quel hébergeur fera l’affaire. En cherchant ici et là, je me suis rendu compte que beaucoup de sites utilisant un générateur de site statique choisissent d’utiliser Github pages ou Gitlab pages pour faire l’hébergement. C’est assez logique étant donné que ce sont des outils qui ont explosé l’un grâce a l’autre. J’ai donc bêtement comparé les deux options les plus connues.
| GitHub | GitLab | |
|---|---|---|
| HTTPS | Oui | Oui |
| Support des domaines perso | Oui | Oui |
| Possible sur repo privé | Payant | Gratuit |
| Taille complète max | 1Gb | 1Gb |
| Limite de bande passante | 100Gb/mois | n/a |
Pour être totalement transparent, au premier abord, j’ai eu un peu peur lorsque j’ai vu que la taille max d’un site était à 1GB. Puis, j’ai regardé le poids de l’article actuel: un peu plus de 350ko sans la compression, ce qui voudrait dire que l’on peut mettre environ 2 800 articles avant que cela ne soit un problème (si cela le devient réellement un jour 😅).
N’ayant pas envie de permettre aux gens de dupliquer entièrement le blog en quelques secondes, je préfère le mettre sur un repo privé. Je vais donc privilégier l’hébergement sur GitLab.
Une pointe d’Analytics ?
Sans forcément aller très loin dans les analytics, être capable d’analyser ce que les lecteurs aiment sur le blog et comment ils sont arrivés au contenu est, je pense, un gros plus pour le faire évoluer correctement. Néanmoins, j’aimerais être un minimum respecteux de la vie privée (RGPD compliant) et ne pas imposer un cookie traceur accompagné de sa merveilleuse pop-up aux lecteurs.
En tant normal, pour ce type de site internet, je me contenterais de mettre en place un outil qui m’affiche des rapports issus et conçus à partir des access logs comme goaccess. Mais malheuresement, vu que j’ai choisi d’utiliser GitLab Pages en SaaS, je n’ai pas d’accès aux logs. J’ai donc cherché une alternative me permettant d’avoir un niveau d’information similaire.
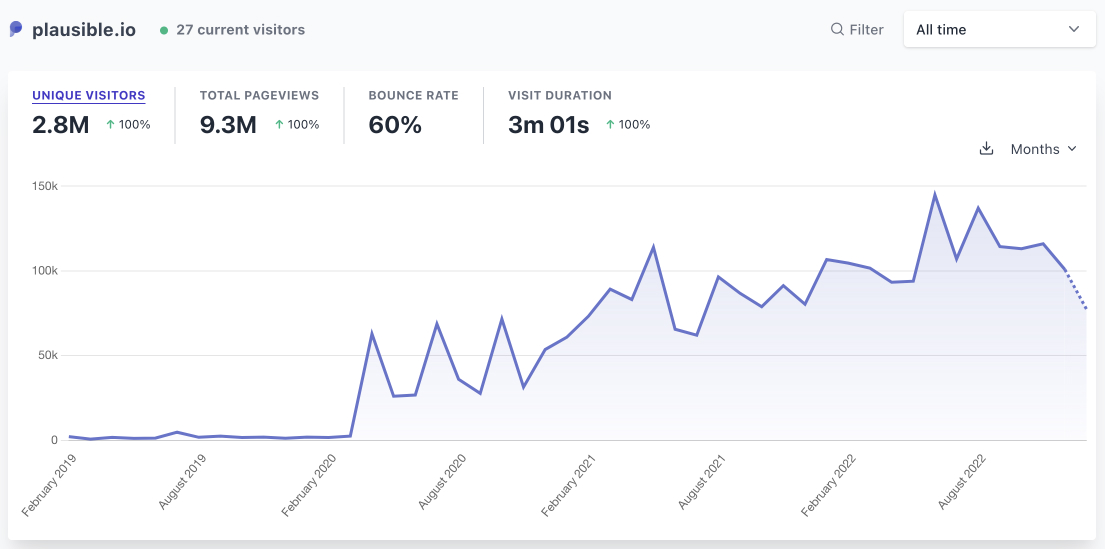
Sans avoir beaucoup approfondi le sujet, la découverte de Plausible m’a séduit. Pour 9€/mois (ou 90€/an), Plausible permet d’avoir des analytics très simplistes mais suffisantes pour mes besoins, les données sont hébergées en Europe, totalement anonymisées, et pas de cookie traceur. Exactement ce que je cherchais.

Au final, combien ça coûte ?
| Service | Description | Prix |
|---|---|---|
| Hugo | Générateur de site | 0€ |
| GitLab | Hebergement & CI | 0€ |
| OVH Cloud | Nom de domaine | 18,11€ / an |
| Plausible | Analytics | 90€ / an |
| Total | 108,11€ / an |
Le temps dira si ces choix étaient les bons mais une chose est sure : c’est une solution assez économique. Si je n’avais pas fait le choix de “confort” d’avoir un nom de domaine personalisé et d’avoir une solution d’analytics respectueuse de la vie privée (et donc payante) cela serait même gratuit, à l’instar des meilleures plateformes centralisées. Comme quoi c’est possible !